>
Arkadaşlar ne yazık ki, üzücü bir durumla karşı karşıyayız. Bir çok haber ve paylaşım üzerine “blogların” kapanacağı yününde ortalık kaynamış durumda, ne oluyor nolucak diye “Bilgi Teknolojileri ve İletişim kurumu” na bağla, inetrnet bilişim hizmetlerini aradım, bu bölümden sorumlu Osman Bey ile görüşme yaptım, henüz mahkeme kararının ellerine geçmediğini, gün çinde internet sayfasından basın açıklaması yapılacağını bildirdi. Ancak ilerleyen konuşmada, böyle bir şeyin doğru olduğunu, ancak içeriğin ne olduğunu tam olarak, mahkeme kararının ellerine resmi olarak geçmesinden sonra kendisinin de bilgi sahibi olacağını söyledi. Ama siz yinede , başka bir sisteme geçin yada yedeklerinizi alın diye de tedibr amaçlı tavsiyede bulundu, bu geçici bir durum olabilir dedi. Benim isyanım ve kendisine talebim şu oldu;
“insanlar, kanunları çiğnemiş olabilirle, yanlış yapabilirler, telif haklarını yada benzeri kanunları ihlal etmiş olabilirler. Peki neden sadece, kanunu ihlal eden değilde, herkes birden cezalandırılıyor. Böyle bir kararı kim neye göre kendinde hak bularak veriyor, eğer bir blog sahibi, yayınlaması gerekn şifreli bir maçı, ihlal edip yayınladıysa, neden o kişi cezalandırlıp yaptırım uygulanmıyor da, bu ceza herkese ödetiliyor. Bunca insanın emeği, hakkı ve paylaşımı var. Nasıl bunlar, bazı güçler tarafından, bir şikayet ile anında mahkeme kararı çıkartılıp budaklanıyor.” dedim ve aldığım cevap şu olu,
“kesinliklle sizinle aynı fikirdeyim, ancak, bizim mercimizi aşan bir uygulama ancak mahkeme karardır. Burada ki, usül, böyle”
Yani anlıycanız arkadaşlar, digitürk şikayet ediyor ve mahkeme kararı çıkartıyor. Bunca iller davalar aylarca bürokrasiye takılıp sürünürken, nasıl oluyor da bu işler bu kadar çabuk dönüyor, şahsen benim başım dönüyor. Burada başka bir konu ise, mahkeme kararının usulü, yani bu iş bireye inip uğraşmak yerine yolu toptan kapatıyorlar.
Bunca insan şimdi ne yapacak, google bizim için nasıl ne kadar mücadele verir bilmiyorum, ama umarım hakkın adalaetin artık işlemediği, yada tek taraflı işlediği bir zamanda, sesimizi duyan olur, aklın yolu bir diyen olur.
Bir çok dayanışma ve tepki içerisine girdik bile, bunun yanında başka alternatifler aranıyor, bloglar başka yerlere taşınıyor, yedekler alınıyor vs vs…
Benim size bahsedeceğim konu blog olarak, wordpresse geçmek isteyenlere kolaylık olabailecek bir durum. Malum blogspottan sonra en yaygın sistem wordpress, ancak bu maşaketli bir durum. Blogspot gibi hazır kurulumlu, açık kaynak bir sistem değil, bir çok illemden sonra kurulum yapılıyor, dosyalar halinde pc indirirlip bir kaç işlem yapılıyor. Ayrıca tema şablon değişikliği gibi durumlar, burada biraz daha uğraştırıcı, ama ne yapalım, deneme yanılma ile evel Allah herşeyi öğreniriz, öğrendikçe paylaşır, aktarırız, bilenler bilmeyenlere sesini duyurur, yine birlik oluruz.
Bildiğimiz gibi, herkesin hemen hemen mail adresi “hotmail” yada iki tanesinden biri “hotmail” şimdi, Microsoft, WordPressle anlaşma yapmış ve kendi ürün hizmetlerinde bulunan “alan” yani “space” kısımlarını bloga çevirmiş. Hotmail kullanıcıları hatırlarlarsa bu ürünün hizmeti olan “alan/space” kısmı vardır, yani bir çeşit, windovs Liveın “blog” hali idi. Bana gelen mail ile, bu “alan”ların artık wordpress bloga dönüşeceği idi. Bunun için de son tarih 16 Mart belirlemişler. Bana yolladıkları link ile, hemen iki dakikada blogum oluştu bile. Ama ben daha önce kısa da olsa “alan” kısmını kullanmıştım, hiç kullanmayanlar, ve bu Windovs Live ın, “alan/space” kısmını, wordpressle blog açmak için, yapılması gerekenleri adım adım resimleyip anlattım. Yani bu işlemle sadece “wordpresten heap alım” gerekli adımları izleyip hazır blogunuz oluyor. Öyle tek tek dosya indirip kurmak yok.
Şimdi ilk olarak;
 |
| Resim üzerine tıklayıp büyük haline bakın |
|
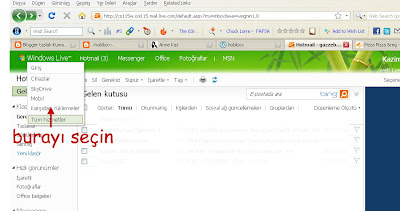
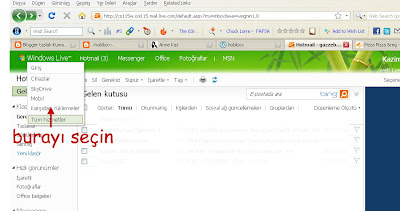
Hotmail hesabımıza giriş yaparak, bildiğimiz gelen kutusu sayfasını açalım, orada en üstte görülen “windovs Live” kısmına mausu götürüsek aşağı doğru seçenekler çıkıyor. Orada en allta, “tüm hizmetler” kısmına girin. Aşağıda ki gibi bir sayfa açılacak.
Burada, bir çok hizmetler anlatılıyor. Siz “alanlar” yazan yeri seçin ve aşağıda açılan sayfaya yönlenin.
Bu çıkan sayafada siz hatırlatma yapılıyor ve, zamanınızın daraldığını, “space” nızın yükseltmeniz gerektiğini vurhuluyor ve bunun için sizi yönlediriyor. Resimleri mutlaka tıklayarak büyük hallerinden bakın.
İşte şimdi wordpress e başlamanın zamanı, az önceki sayfadan sonra karşınıza bu sayfa açılıyor. Burada ki işaretli yere girmeniz gerekiyor.
Size gerekli bilgileri okuduktan sonra, “devam” butonuna basıyorsunuz.
Daha önceden bir şekilde, worpress hesabı alanlar burdan giriş yaparak profil oluşturabilirler, ama yeni açacak olanlar, bir sonraki sayfaya geçebilmeniz için, almak istediğiniz kullanıcı adı veya şifre yazın, hesabı olmayanlar giriş olmayacak ama istediğimiz sayfaya gelmek için bunu yapın.
İşte karşımıza çıkan bu sayfa bizi uyarıyori üzgünüz falan diyor ama siz üzülmey,n ve yola devam edin, nasıl ediceksiniz, “kayıt ol” tuşuna basarak tabi…
Bu sayfada istediğiniz bilgleri girin, “wordpress” yazan yerde diğer secenekler var ama, onlar yıllık ücretli (17 $) siz şu anda kullandığınız blog adını başında “htttp” olmadan yazın, ama küçük bir uyarı biraz elinizi çabuk tutun, aynı blog adını alamayabilirisiniz:( Gerekli alanları doldurduktan sonra aşağıda kaydet diyorsunuz. Daha sonra şifre oluşturma işeminden sonra, mail adresinize gelen “aktivasyon” linkine tıkladıktan sonra işlem bitiyor.

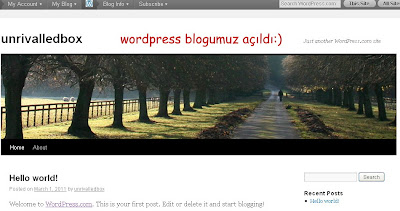
İşte hepsi bu kadar, blogunuz oluştu. İster hotmailiniz den girin, ister, sayfanızı sık kullananlara ekleyin. Worpress blog sayfanız üst kısmında, blogger “nevbarı” gibi yer var, oradan şimdiki “kumanda paneli” tarzı bir yere geliyorsunuz. Bundan sonrası biraz karışık, artık deneme yanılma öğrenicez, bende ilk kez açıyorum. Öğrendikçe paylaşıcam, anlatıcam. Artık “blogger” gibi izleyicisi, samimyeti ortamı olurmu bilemem, açıkçası ben kuşkuluyum, ama emeklerin ziyan olmaması adına, en azından, birbrimizden kopmamak adına bu bilgiyi paylşamak aktarmak istedim. Sormak isteyen, anlamamış olup yapamayanlar bana yada başka arkadaşlara da sorabilirler.
Bu arada küçük bir dipnot: Görüştüğüm kşi Osman Bey, belki bu kararın sadece “süperonline” hzimetlerine olabilir diyor. Bekleyip göreceğiz bakalım.
Şimdilik bu kadar, bu paylaşım için baya bir uğraştım, siz okuyun paylaşın, aktarın, soracaklarınız olursa ben gelip bakıcam, hepinize sevgiler selamlar.